How to Add a Font Family to Wpbakery Page Builder
Create a font

I used to waste way too many hours trawling through fonts lists, desperately trying to find the right one, but with nothing actually hitting the spot. Eventually, I realised it might be a good idea if I started reaching for my pen and pad to design my ain solutions, rather than getting bogged downward in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you lot're wanting to convey with typography is a handy skill gear up. Yes, it takes exercise, but each time yous effort, yous'll learn a whole heap of new things.
For example, designing your own type actually helps you capeesh how subtle differences can have a big overall consequence and how the incorrect blazon choices can actually slow your concept.
This tutorial is going to help get y'all get started with making your own fonts. Over the next three pages, I'm going to share with you a technique and process I've developed over the years.
Beginning, you lot'll need to get your materials in order. Nothing besides fancy: just some A3 tracing paper, a 2H pencil, fine liners, a good rubber, sharpener, ruler and some masking tape. Permit's begin.

1 Study fonts
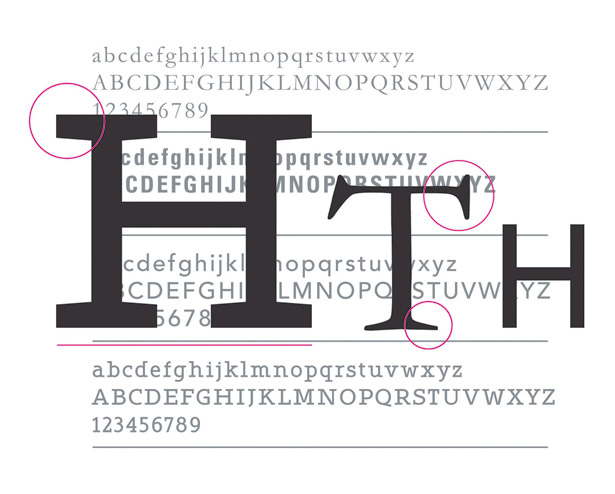
Begin by familiarising yourself with the characters in fonts. Open a program such as Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why you like them, and what consistencies and inconsistencies are apparent.

2 Start sketching
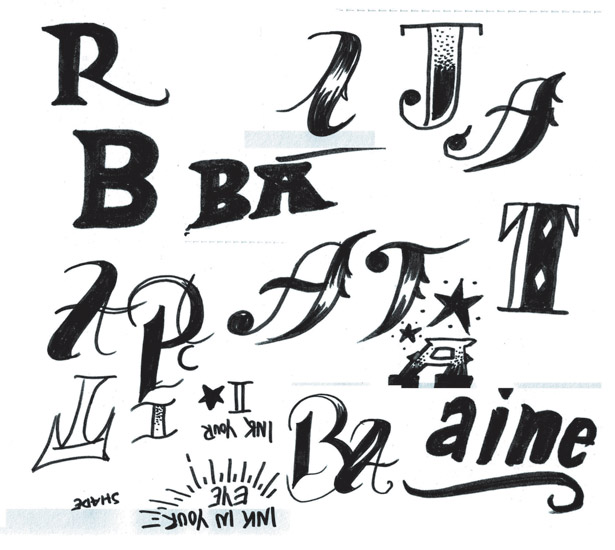
Side by side, open up your sketchbook and begin loosely experimenting with unlike typefaces. Outset by cartoon some characters from your favourites list; as you build in confidence, begin calculation your ain. In that location's no right or incorrect at this stage, so just play.

3 Sketch loosely
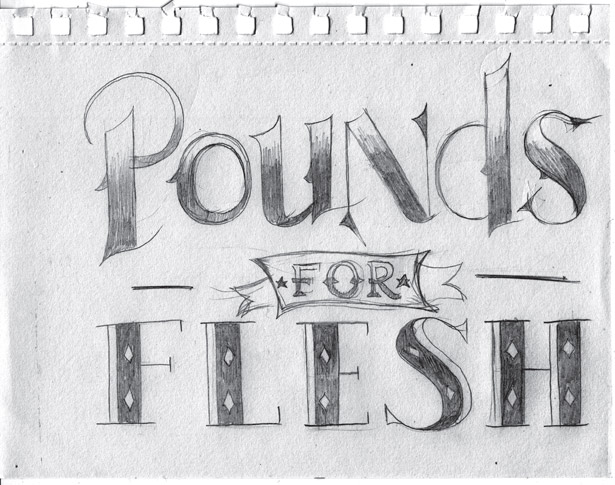
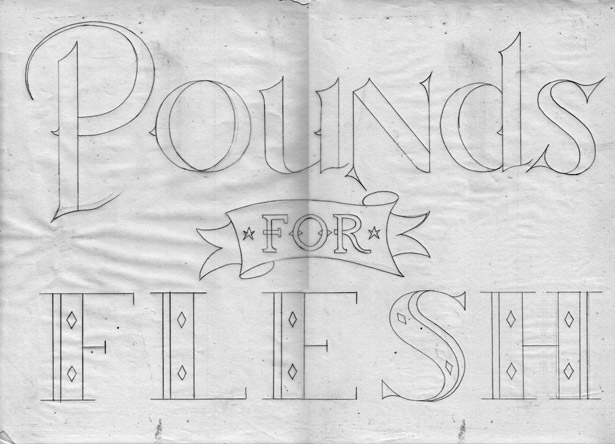
You should now be confident enough to use a concept to help tie all your sketching together. Here, we're creating the master typography for a fictional tattoo parlour called 'Pounds for Flesh'. You tin can apply the file Loosesketchreference.jpg for inspiration.

iv Two sheets
One time yous're happy with your loose sketch, it's time to start a bigger, more focused version. Become two loose sheets of tracing paper and line them upwards on top of one some other. Utilise a strip of masking record to stick them together, folding it over the top.

5 Draw guides
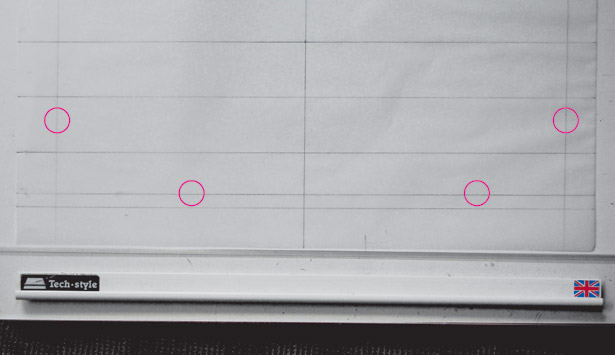
On the bottom sheet, start marking up some guides so you lot can identify your characters accurately. Divide the page across its width and length to find the centre bespeak of the paper. From that point, describe lines across the full width in 4cm increments, as shown here.

6 Simple rules
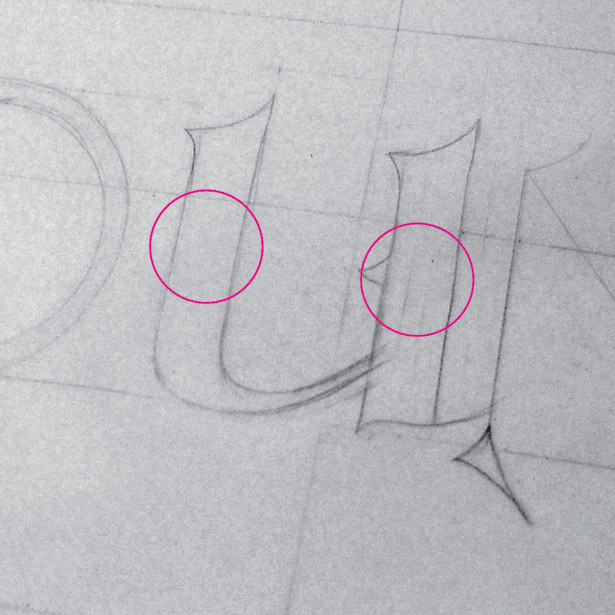
Our commencement word has 6 characters, which we'll space equally across the tiptop. However, we demand to lay down a couple of rules. For example, the o and n need to be wider than the d, u and southward. Aim for around 1cm for the width of the u's stems (marked in the image).

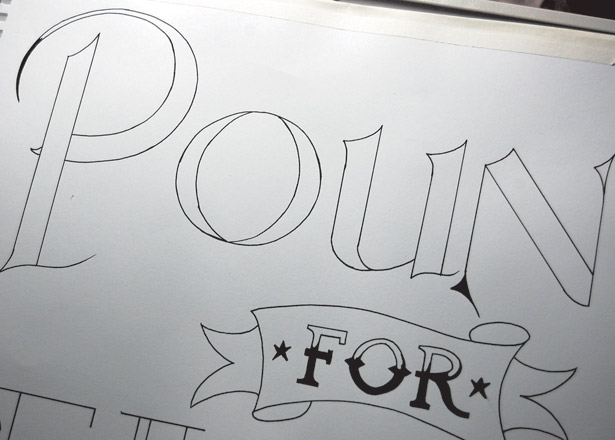
7 Sketch characters
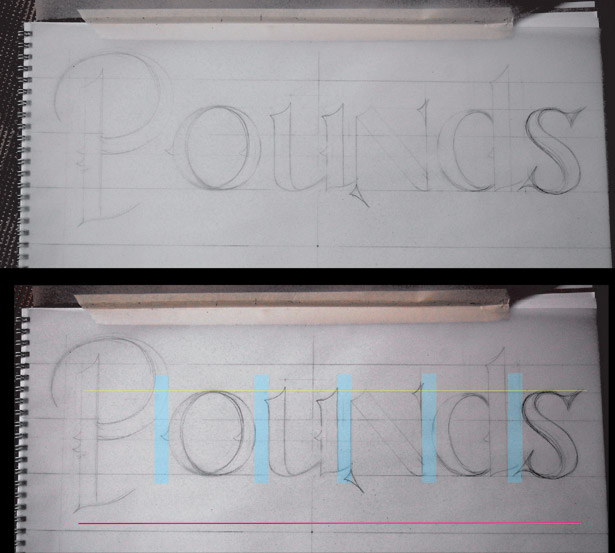
This footstep requires a scrap of trial and error. Outset by loosely sketching your characters, paying attention to the spacing beyond the full width of the page and between each character, likewise as their acme. Don't try to be verbal: but get a feel for the drawing and spacing.

eight Introduce consistency
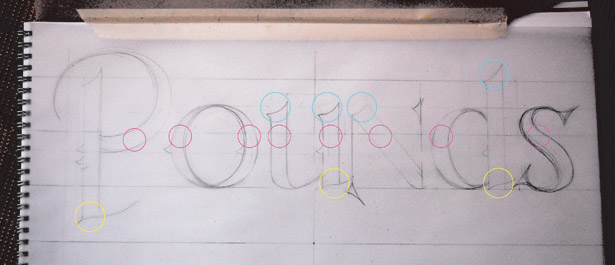
Side by side, make some slight changes to some of the characters to innovate consistency. Annotation the o here, which now has a vertical stress to the centre. Study your characters, checking each i to meet where consistency can be incorporated.

9 Depict o
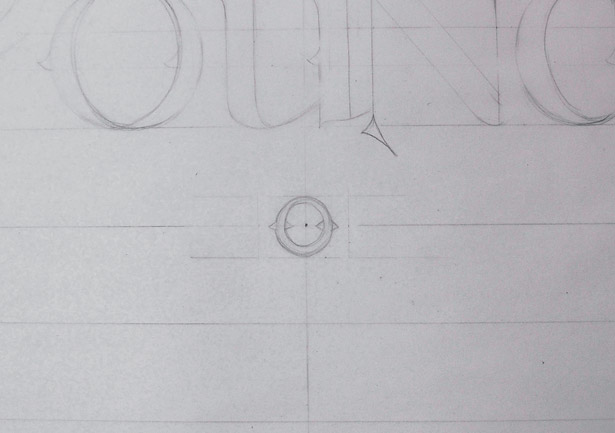
Once you're happy with how your showtime word is working out, information technology's time to move on to the adjacent one. In our instance, this is 'for'. I've begun by drawing the central o smack in the center of my folio, which fills upward a space that'due south around 2.5x2.5cm in size. I've then gone on to space the f and r equally on either side. Note that you'll need to accept into account the spurs on the o and the serifs on the r when y'all're doing this.

10 Tie a ribbon
Fourth dimension to add some decoration. Identify two stars evenly from the f and r and and then get-go tackling a ribbon shape. Give the 'for' some breathing room and ensure you keep the width and height equal throughout the four sections: the front, the wraparound and the ends.

11 Mankind it out
Now let's movement on to 'Mankind'. Measure the width of 'Pounds', calculation vertical guides aligned to the stem of P and the stop of s to apply as start and cease points. Then create a baseline by cartoon a guide 1cm above the lowest guide already in place.

12 Strike a balance
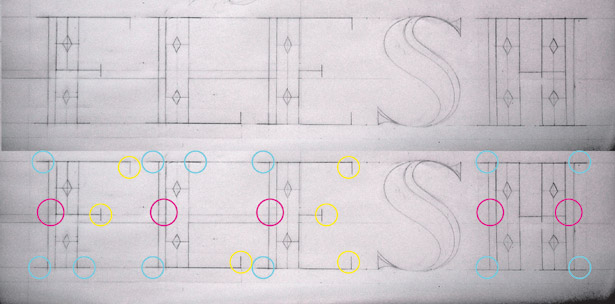
Brainstorm sketching out 'Flesh', trying to strike a balance between each letterform. Almost of these characters (each 5.5cm wide) are made of the same parts. The stems are 1.5cm wide with a line set 5mm to the left. I've marked upward more consistencies to consider, also.

13 Describe a curve
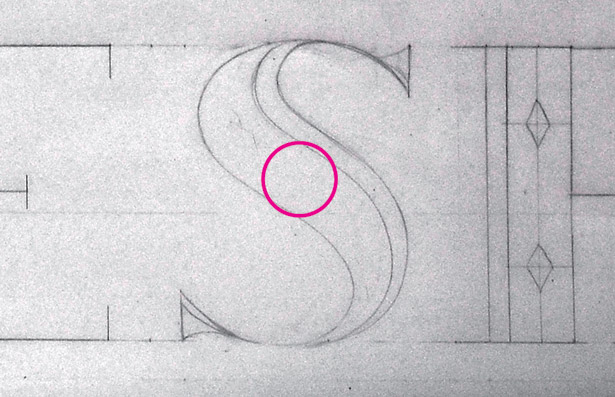
The alphabetic character south volition be the trickiest – with the other characters being so straight, it volition stick out like a sore pollex, throwing off the rest of the give-and-take. Keep the s'due south curve at i.5cm in the middle, so it matches the stems in the rest of the characters.

14 Finesse it
Once you're happy, information technology's time to use the top sail of tracing newspaper you lot fastened earlier to actually add finesse to your drawing. This should be the fun office. Think that you tin can simply supplant the newspaper if y'all need to start over because you think you can practise better.

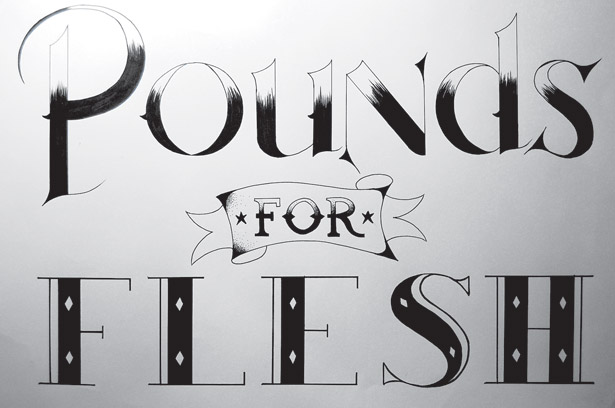
fifteen Ink upward
When you've completed the top sheet, it's time to use it as the template for inking up a final version. Remove the lesser sail of tracing paper and place a fresh new sheet over the superlative, sticking information technology down with masking record. Begin tracing your outlines with a pen.

sixteen Add together effects
With the outlines ready, let'southward fill them in. Instead of making them solid blackness, you might want to try out some effects. I've experimented with creating the illusion of light with stippling, or making strokes that fade every bit they pass into the low-cal.

17 Experiment
Don't be afraid to experiment: you can easily replace the pinnacle sail, and then y'all don't accept to showtime again from scratch. I messed up 'Flesh', making the lines as well thick and creating a dodgy H, so I started over on a new tiptop canvass. When you're finished, information technology's time to scan information technology in.

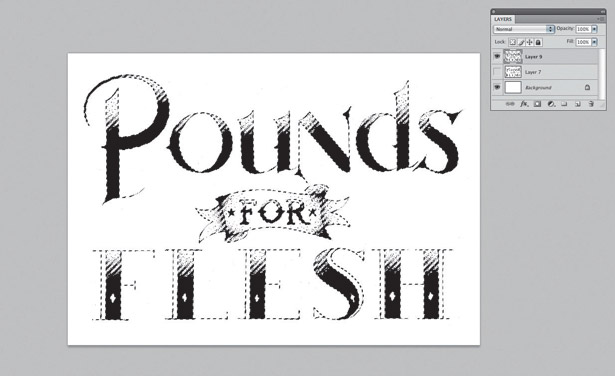
xviii Open files
Scan at high res and open the files in Photoshop. If, similar me, you only have an A4 scanner, stitch the two pieces together and select Image > Adjustments > Levels. Tweak the sliders so that the blacks get darker and the whites get lighter, creating more contrast.

19 Photoshop magic
Now choose Select > Colour Range. Click on the highlighted expanse and press OK. Next, yous should create a new layer, keeping the marquee selection around the object. Hit Shift+Delete. Select a colour you lot like and press Return. You at present have a costless object that you can apply as you please.
For more info on type terms and tips, bank check out the What is Typography? and all-time free fonts posts on our sis site Creative Bloq.
Related manufactures
Source: https://www.creativebloq.com/netmag/create-font-2117095
Belum ada Komentar untuk "How to Add a Font Family to Wpbakery Page Builder"
Posting Komentar